Creating your first webpage is an exciting step into the world of web development. HTML5 and CSS3 are the foundational technologies used to build modern, responsive websites. In this blog post, we’ll guide you through the basics of HTML5 and CSS3, and show you how to create a simple, yet functional, webpage from scratch.
What is HTML5?
HTML (HyperText Markup Language) is the standard language for creating web pages. HTML5 is the latest version, introducing new elements and features that make web development more powerful and efficient. With HTML5, you can structure your content with semantic elements like <header>, <footer>, <article>, and <section>, which improve the readability of your code and help search engines understand your content better.
What is CSS3?
CSS (Cascading Style Sheets) is used to style and layout web pages. CSS3 is the latest evolution of the CSS language and brings new features such as rounded corners, shadows, gradients, and animations. CSS3 allows you to create visually appealing websites with ease, making the user experience more engaging and interactive.
Building Your First Webpage
Let’s dive into creating your first webpage using HTML5 and CSS3. Follow these steps to get started:
Step 1: Setting Up Your Project
First, create a new folder for your project. Inside this folder, create two files: index.html and styles.css.
Step 2: Writing the HTML
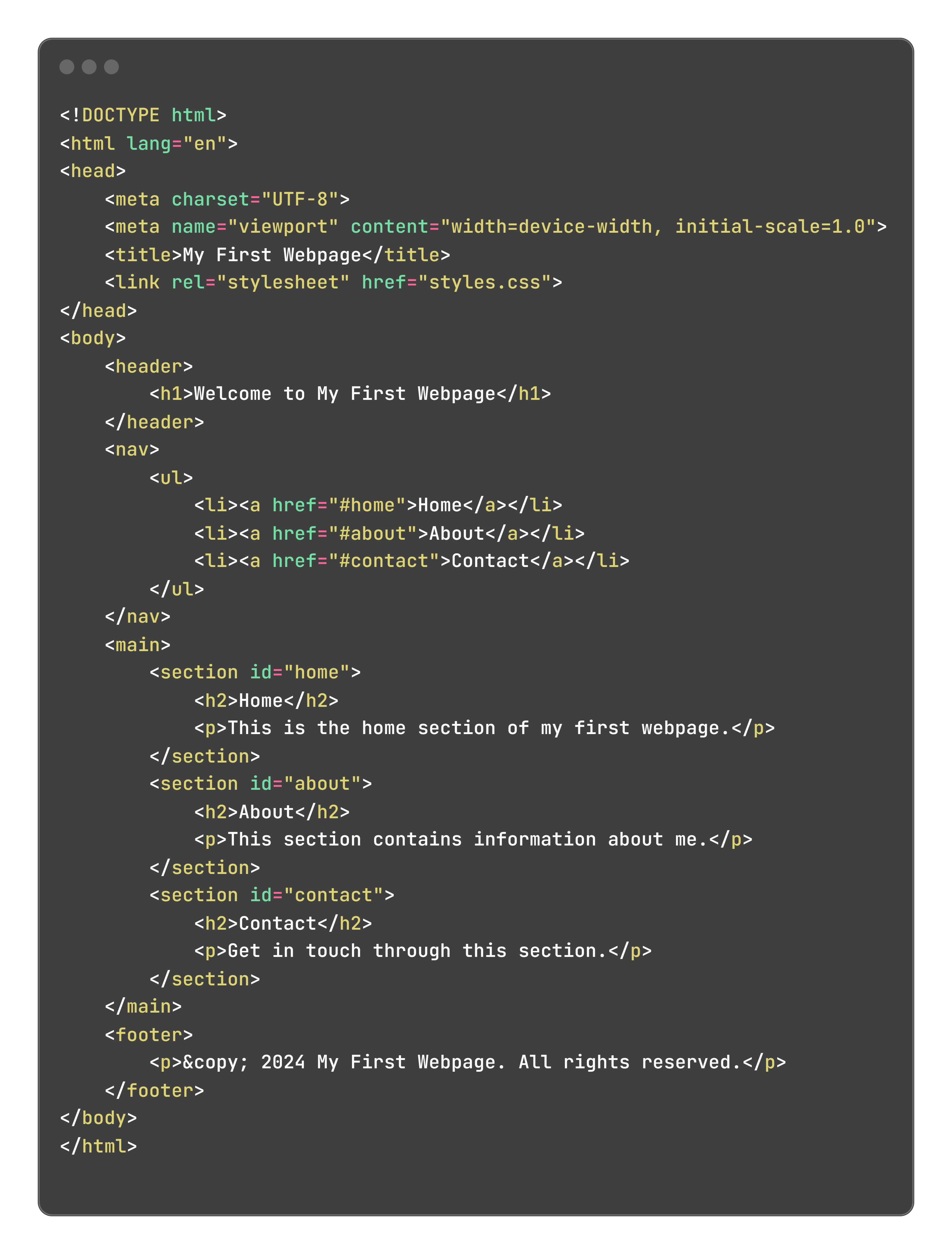
Open index.html in your favorite code editor and add the following code:

This HTML code sets up the basic structure of your webpage with a header, navigation menu, main content sections, and a footer.
Step 3: Adding Styles with CSS
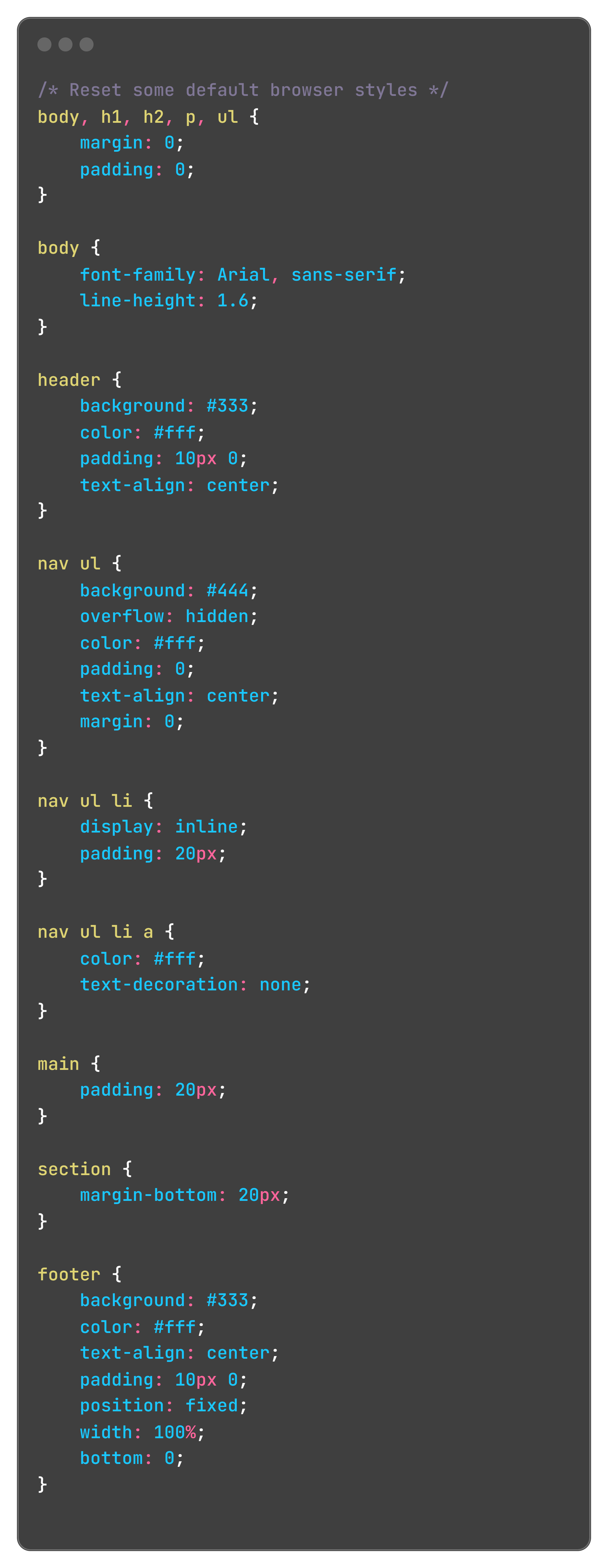
Next, open styles.css and add the following code to style your webpage:

This CSS code applies basic styling to your webpage, including colors, padding, and layout. It creates a consistent look and feel across your header, navigation menu, main content, and footer.
Conclusion
Congratulations! You’ve built your first webpage using HTML5 and CSS3. This simple example covers the basics of structuring and styling a webpage. As you continue your journey in web development, you’ll learn more advanced techniques and features that will enable you to create complex, responsive, and interactive websites. Keep experimenting and building, and soon you’ll be creating impressive web pages that showcase your skills.
For further learning, consider diving into more detailed topics such as CSS Flexbox, CSS Grid, JavaScript, and various frontend frameworks like React and Vue.js. Happy coding!

